Graph Data Provider (Webpart)
Microsoft Graph ist das Tor zu Daten und Intelligenz in Microsoft 365. Es bietet ein einheitliches Programmierbarkeitsmodell, mit dem Sie auf die enormen Datenmengen in Microsoft 365, Windows und Enterprise Mobility + Security zugreifen können. Mit beeEssentials: Graph Data Provider kann man auf diese Datenmengen der Microsoft Graph API zugreifen, um sie danach mit einem anderen Webpart schön darzustellen. Dies kann beispielsweise mit dem Adaptive Card Webpart oder dem HTML Renderer Webpart umgesetzt werden.
Diese Webparts zur Darstellung von Daten haben ein grosses Potential, sind aber ohne die Daten nichts wert. Die Daten werden in Echtzeit (live) abgerufen und erfordern entsprechende Berechtigungen:
Je nachdem welche Informationen geladen werden, müssen die entsprechenden Rechte der SharePoint Online Client Extensibility Web Application Principal Applikationsregistrierung hinterlegt werden. Dazu bitte die API-Beschreibung konsultieren.
Die Microsoft Graph API ist sehr umfangreich und vielseitig – entsprechende Konfiguration der gewünschten Requests entlang der jeweiligen Dokumentation ist vorausgesetzt.
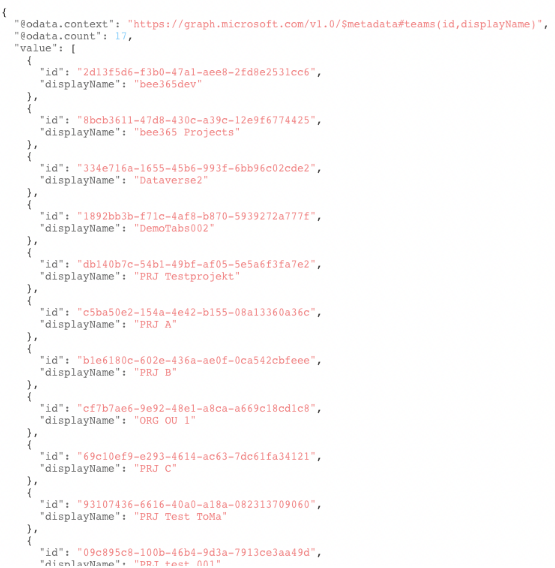
Der GraphDataProvider selbst stellt keine Daten dar, sondern bezieht diese ausschliesslich über die API. Im nachfolgenden Beispiel werden mir zugewiesenen Teams (/me/joinedTeams) abgefragt:

Der GraphDataProvider ist nur im Editiermodus ersichtlich.
Der GraphDataProvider muss, auch wenn er selbst keine Daten darstellt, an einem Ort platziert werden, welcher von SharePoint Online auch geladen wird. Ein zuklappbares Panel wird bspw. nicht funktionieren.
Einstellungen
| Gruppe | Einstellung | Beschreibung | Beispiel |
|---|---|---|---|
| Uplink | Uplink | Der Uplink ermöglicht es die ausgeführten Abfragen zu parametrisieren. Als Uplink können andere DataProvider (auch eine anderer GraphDataProvider) angegeben werden. Die “injizierten” Daten können für den Pfad sowie den Filter genutzt werden.
Wichtig
Die Eingabedaten werden mit handlebars verarbeitet und müssen diesem Syntax ensprechen. |
-> Pfad:/groups/ /users/ -> Filter: starswith(displayName, '') |
| Provider | Identifier | Dies ist die ID des jeweiligen Providers, sie muss zwar nicht vergeben und auch nicht eindeutig sein, hilft es aber den überblick bei mehreren Datenprovidern zu halten. | |
| Graph | API (path) | Addressiert die eigentliche API bzw. Ressource welche von der API geladen werden soll. | /me/joinedTeams |
| Version | Selektiert die API-Version.
Wichtig
Die beta API gilt nicht als stabil und sollte nicht in produktiven Umgebungen verwendet werden. |
||
| Selection | Ermöglicht es das Resultat zu verkleinern und so weniger/keine unnötigen Daten zu laden. | id,displayName | |
| Expansion | Gewisse Resourcen sind mit anderen verknüpft und können mithilfe der Expansion in einem Aufruf geladen werden. | members($select=displayName) | |
| Filter | Insbesondere Listen können auf die notwendigen Einträge gefiltert werden. | startswith(displayName, 'prj') | |
| Count | Count liefert ein zusätzliches Attribut, welche die total Anzahl an Elementen beinhaltet. | ||
| Ordering | Sortiert Listen nach ihren Eigenschaften. | displayName,createdDateTime | |
| Limitation | Limitiert die zurückgelieferten anzahl der Elemente. | 5 | |
| Skip |
Überspringt die ersten n Elemente des Resultats.
Hinweis
Erzeugt man mehrere GraphDataProvider und kombiniert Limitation und Skip geschickt, so können Elemente bspw. auf mehrere Spalten aufgeteilt werden:
-> * |
5 |